Mahjong Calculate app
(Ongoing project)
Mahjong calculate application is one of the popular apps in Hong Kong, serving as a tool for recording game results. However, I encountered challenges related to its UX/UI performance, specifically the issues and difficulties I encountered while using the app. The panels appeared messy and unorganized, causing inconvenience, limiting its functionality to a single purpose. Although the app is currently functional, there is a potential for improvement to enhance the overall user experience. Background
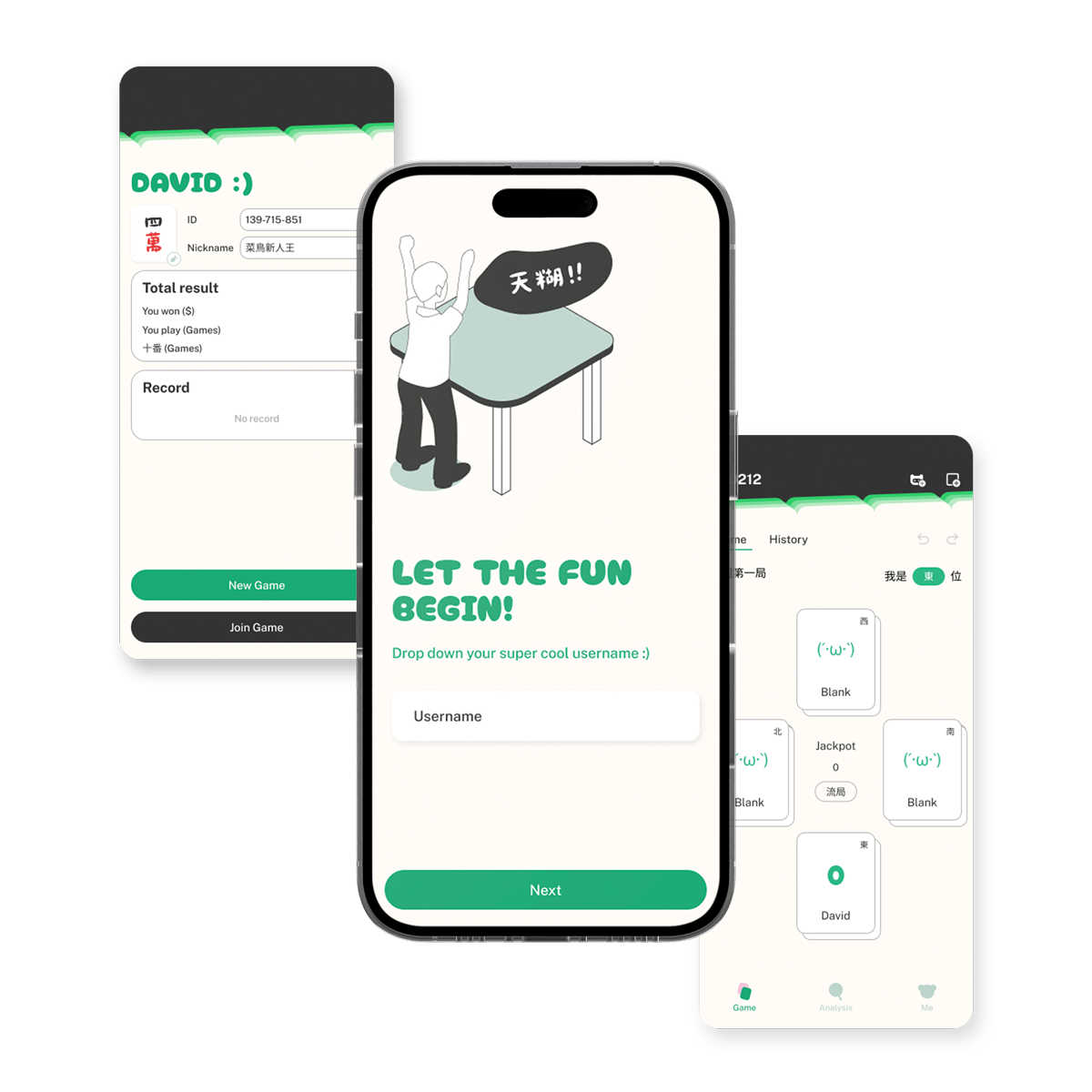
This case study showcases a personal project that involves developing an app I use every time I play mahjong with friends. The project is currently ongoing since December 2023.Overview
UX/UI Designer
Research, Interview, Wireframe, Prototyping and testing, Visual designRoles
Let’s check the process below
Observation
Part 1. Observation and research
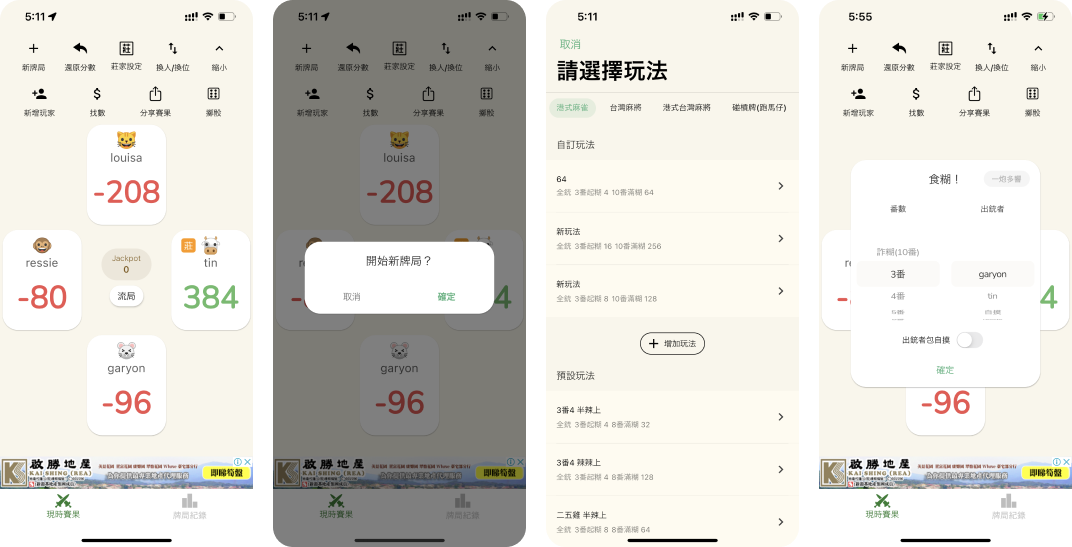
After using the app to record game results, I made note of several areas that have the potential for optimization, it might be the same feelings for other users.
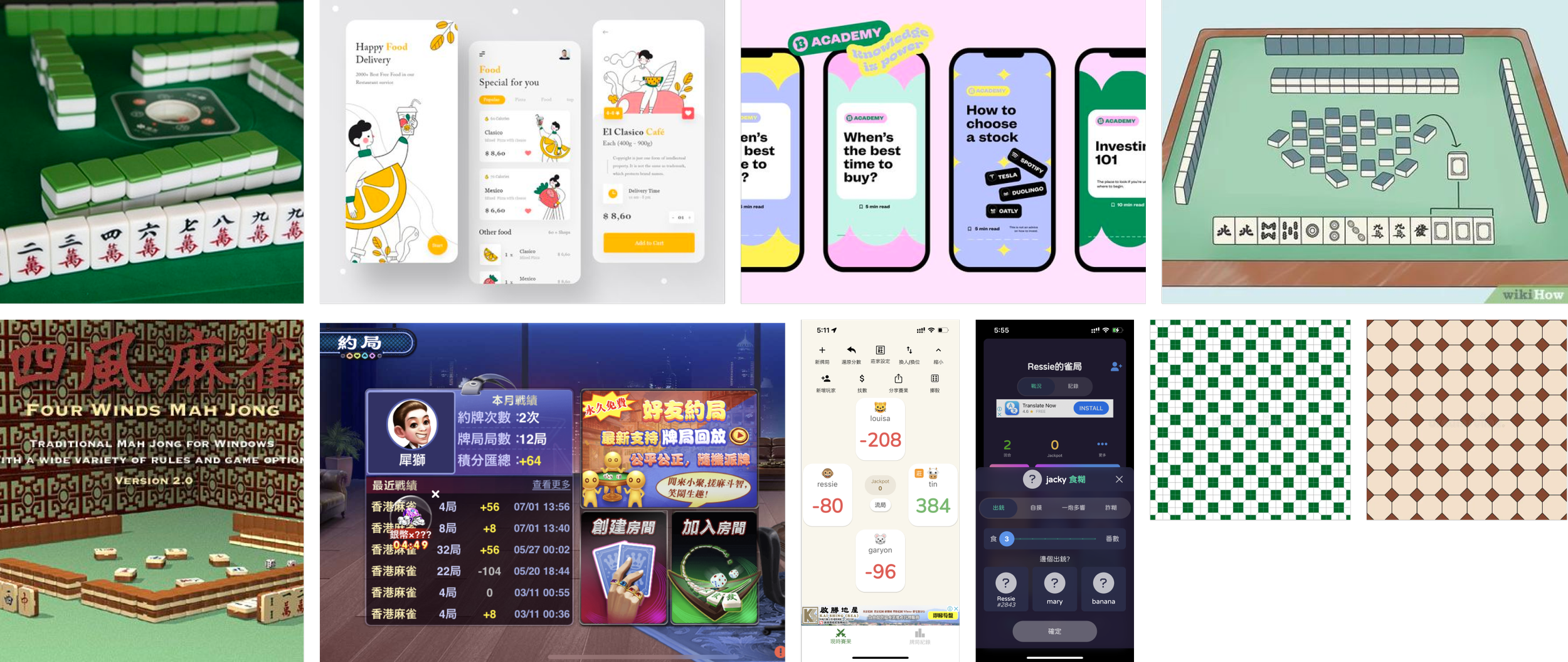
Screen captures of recent mobile applications
Good
Clear and single function on game result records.Simple interfaceClear on game rules list
Improvement
The app lacks clear instructions of the "東南西北" (East, South, West, North)The top panel appears cluttered, and some functions have low usage and may not be necessary.Certain useful functions have low usage due to they have been hidden in the top panel.The game record function could be improved to provide clearer and more intuitive options.There should be more explicit instructions on how to start a new game.
Persona
To narrow down the main issues, I created personas that represent typical users of our app.
Ken Ma, a frequent user of Mahjong Calculate.
The CHALLENGE
Main Goals
Functional calculate systemAble to see game historyPersonal Profile
Improvement
Redesign and re-organize the top function barRedesign the detailed game recordsMake the game record area more clearlyInstruction/hints of start a new game
User flow
Part 2. User flow
User flow 1 - Join game a a new user
User flow 2 - Record a game result
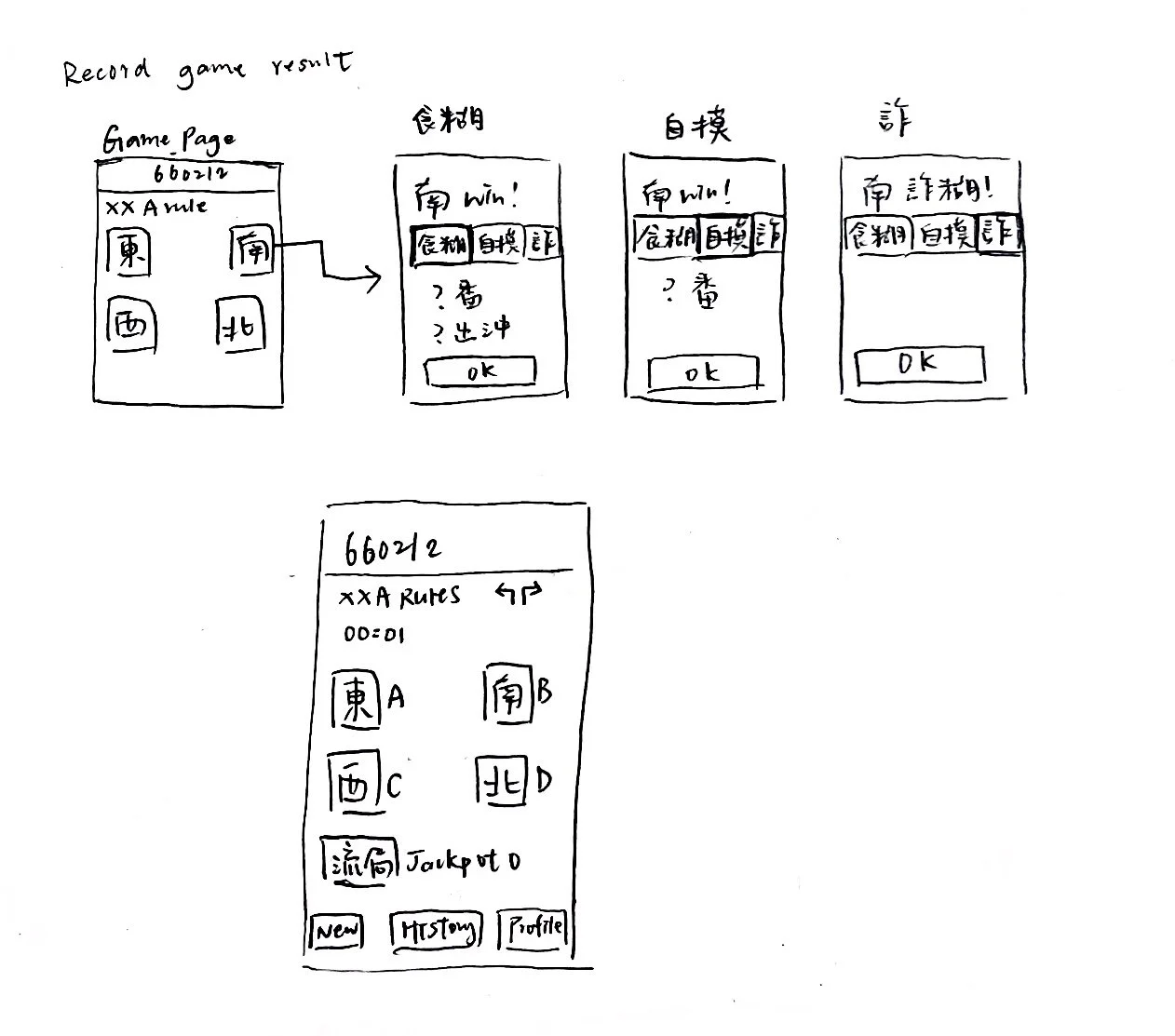
Sketches and wireframing
Part 3. Sketches and wireframing
I sketched the flow of the new game as a new user, and also noted down the elements that need to be included on the game page.These are the sketches for recording game results. I have roughly outlined the must-have elements for each result type: 食糊/自摸/詐糊.I roughly sketched the profile page, and noted down the elements that need to included in the profile page.Wireframes
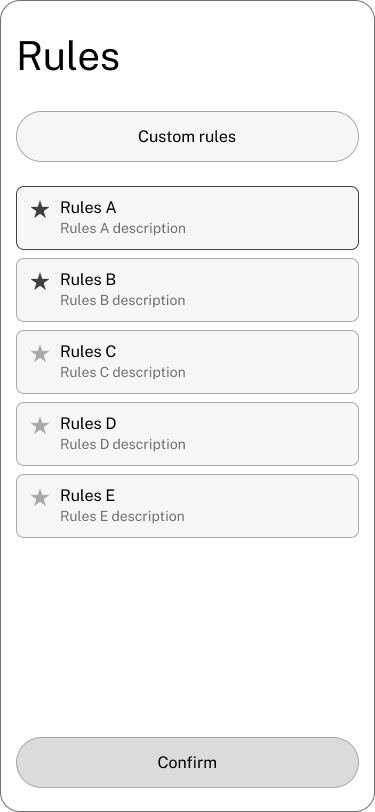
Lo-fi Prototype
Usability Study
Part 4. Usability study
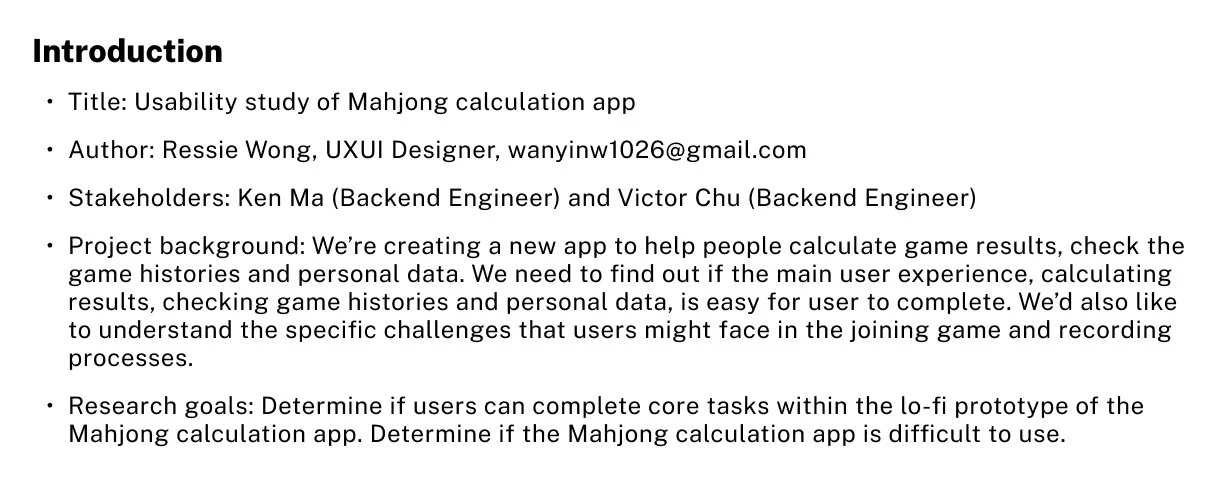
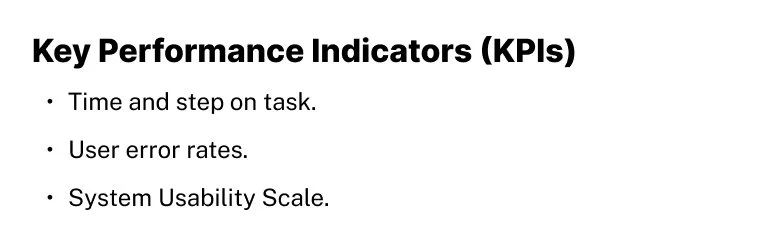
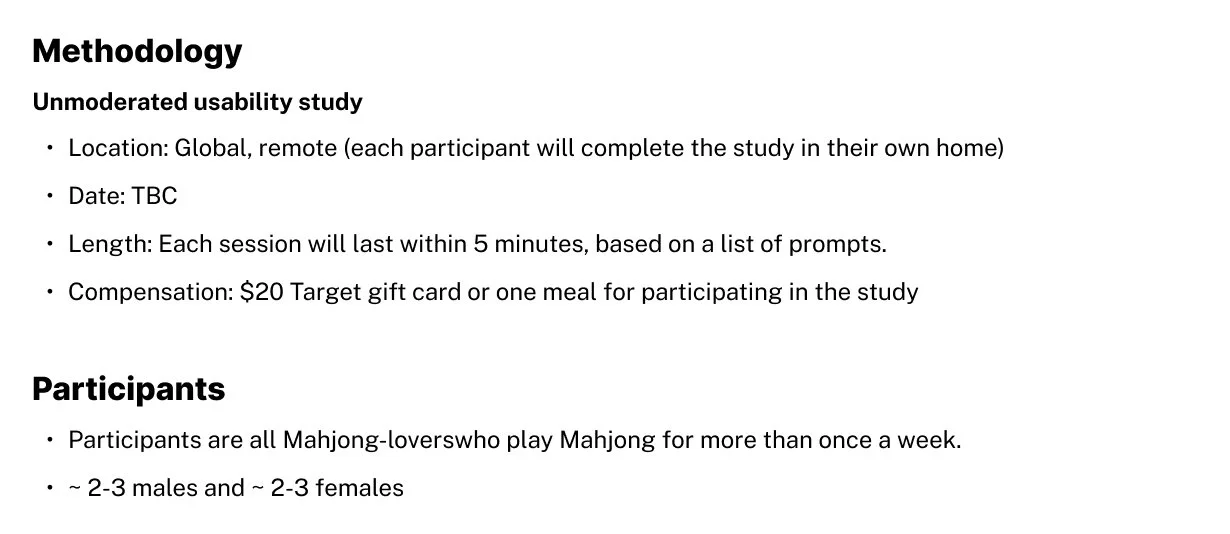
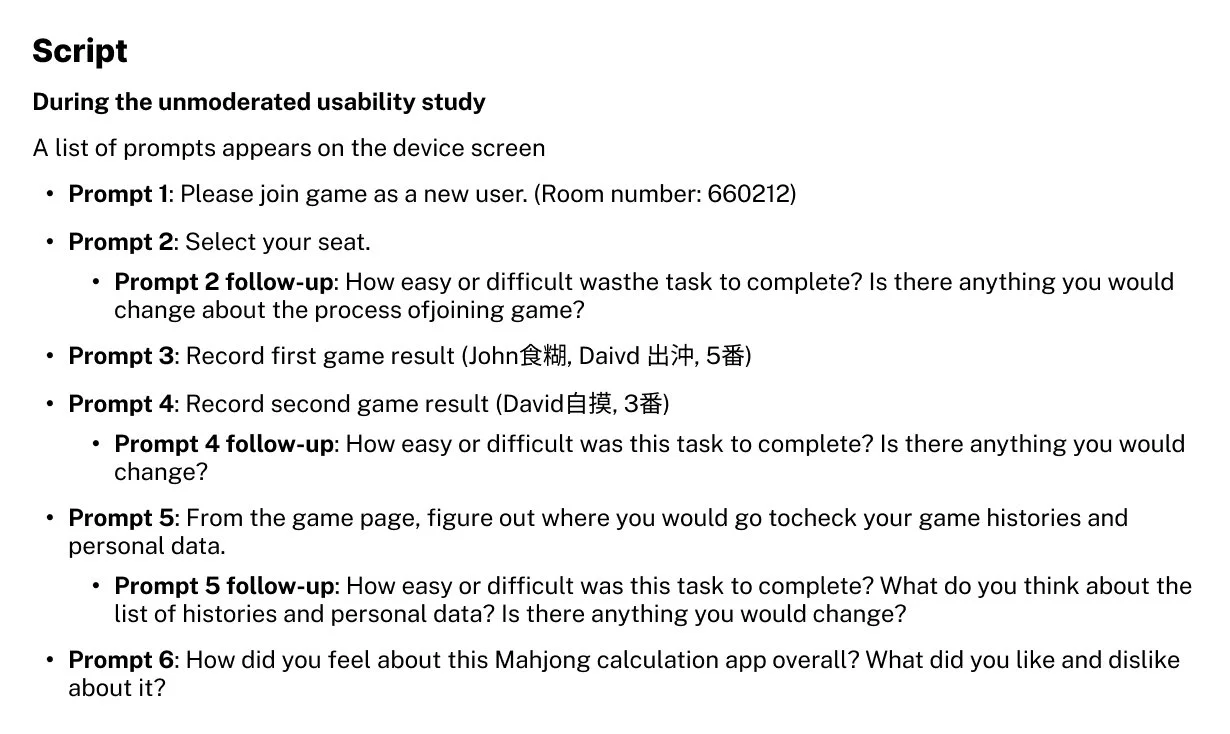
To ensure that our approach aligns with the project goals, we have made the decision to conduct a usability study. The purpose of this study is to determine whether users can successfully complete core tasks within the lo-fi prototype of the app.We have finalized the research questions, selected participants, and prepared a script to ensure a smooth interview process.This task is both exciting and challenging for me, as it provides us with valuable insights into user perspectives and their specific concerns. I eagerly anticipate the results and look forward to hearing what users have to say!We have listed out all of the necessary information in the usability study, including stakeholders, project background and research goals.We have created a list of questions that will be posed to study participants. They are designed to gather specific information and provide insights into what we aim to learn during the research.There are 3 ways to measure the effectiveness of our prototype. After the interviews, we will conduct a survey to collect feedbacks from interviewers. We have decided to conduct an unmoderated usability study this time. This approach was chosen due to budget constraints and to allow interviewers to provide comments comfortably.According to the project goals, we have included 6 prompts in the script. I believe this is an important part of an unmoderated study, as it serves as the only guide for interviewers to follow. Therefore, we have designed it carefully.After the interview, we conducted a survey for each interviewer to collect their feedback.Next: Research result (TBD)
Moodboard
DESIGN SYSTEM
A new design system for an ordering experience, with "CONSISTENT" and "FLEXIBLE".PIZZA HUT
A mobile app provides membership and ordering platform to customers.The rink
A website for one of the best ice rink in Hong Kong.TEXAS CHICKEN
Two fun mini-games that encourage customers to check in daily, allowing them to earn rewards as they play.PIXAL ART
A ordering pages for Hong Kong’s traditional noodles, with pixal art design.